Eine nachhaltige Website – Was soll das sein? Bei „grün“ und „nachhaltig“ denken wir eher an den analogen Alltag. An Bio-Eier, festes Shampoo und Fahrrad statt Auto. Aber tatsächlich: Auch deine Homepage hat einen gewissen CO2-Ausstoß pro Websitebesuch. Und wie du diesen verringern kannst, zeige ich dir anhand 5 praktischer Tipps in diesem Artikel. Let’s go.
Wie nachhaltig ist deine Website?
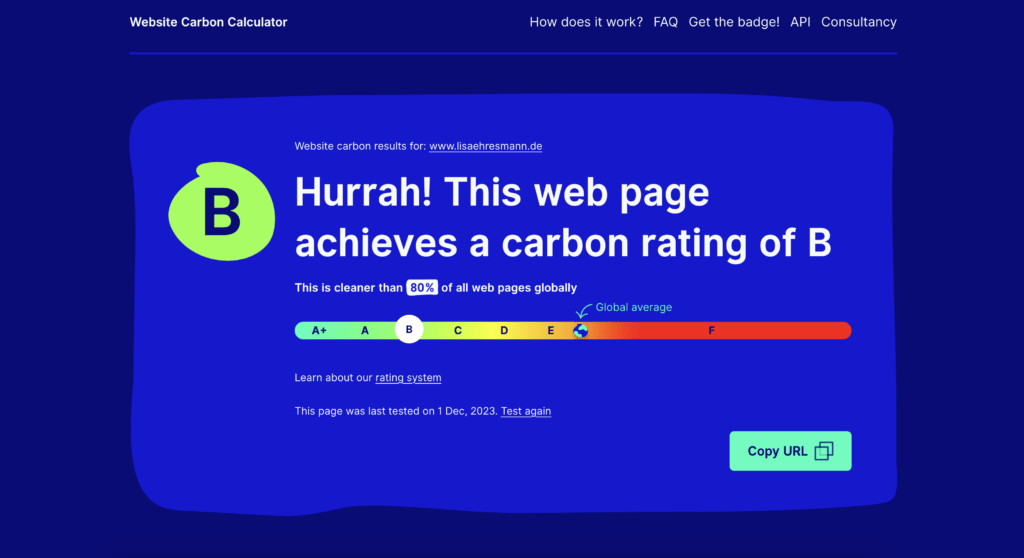
Bevor wir mit den Tipps für eine nachhaltige Website loslegen, schauen wir uns zunächst einmal den Ist-Zustand an. Wie viel CO2 stößt deine Website pro Besuch aus? Das lässt sich ganz konkret mit dem Website Carbon Calculator berechnen.
Dieser gibt dir einen ersten Anhaltspunkt, wie es mit dem CO2 Ausstoß deiner Website aussieht. Dabei geht es vor allem um den Stromverbrauch. Meine Website beispielsweise hat ein B-Rating erhalten, was schon ein ganz guter Start ist. Aber auch hier gibt es noch Verbesserungspotenzial.

1. Schlanker Code für einen geringeren Energieverbrauch
WordPress, Wix, Jimdo & Co. – Inzwischen gibt es sehr viele Wege, die zu einer Website führen. Fixe Baukästen wie Wix oder Jimdo bringen oft von Haus aus mehr Code mit, da sie weniger flexibel sind. Mehr Code bedeutet mehr Datentransfer, also gleichzeitig auch mehr Stromverbrauch für den Server.
Ziel ist also eine nachhaltige Website, die so wenig Code wie möglich benötigt. Das kannst du erreichen, indem du ein flexibles CMS (Content Management System) wie WordPress verwendest, in dem nur die Funktionen installiert werden, die du auch brauchst.
Bei WordPress kommt es dann außerdem auf die Wahl eines schlanken Pagebuilders an. Auch hier gibt es Unterschiede, wieviel Code und wie „verschachtelt“ ein Pagebuilder deine Website baut. Ein schneller und effizienter Pagebuilder ist zB der WordPress eigene Gutenberg Editor.
2. Bildoptimierung und Caching
Einen großen Anteil an hohem Website-Ladevolumen nehmen Fotos und Grafiken auf deiner Website ein. Je mehr Bilder und je größer sie sind, desto langsamer lädt deiner Website und desto mehr Strom verbraucht sie auch.
Um deine Website nachhaltiger zu machen kannst du hohen Bildgrößen entgegenwirken, indem du diese als .jpeg statt .png und bereits in den richtigen Abmessungen hochlädst. Hilfreich kann auch ein Plugin wie WP-Optimize sein, das dir die Möglichkeit gibt deine Bilder zu komprimieren. Achte hier nur darauf, dass deine Bilder nicht zu viel an Qualität verlieren.

3. Hosting mit Ökostrom
In diesem Beitrag habe ich verschiedene Hostinganbieter verglichen; auch hinsichtlich der Nutzung von Öko-Strom für die Server. Viele Hostinganbieter sind bereits auf Ökostrom umgestiegen, jedoch nicht alle. Ein kurzer Blick auf diesen Aspekt lohnt sich also, bevor du dein Hosting abschließt, um deine Website direkt ein Stückchen umweltfreundlicher zu machen.
4. Reduzierung von Plugins
Halte deine Website schlank, indem du Plugins sparsam installierst. Suche dir entweder Plugins, die direkt mehrere Funktionen vereinen oder überlege, ob du die Funktion nicht auch anders erreichen kannst, ohne ein neues Plugin zu installieren. Je mehr Plugins du installierst, desto „schwerer“ und datenlastiger und somit auch stromverbrauchender ist deine Website.
5. Caching aktivieren
Um zu vermeiden, dass deine Website bei jedem Besuch von Null auf neu geladen wird gibt es das sogenannte Caching. Dadurch werden im Browser Daten einer Website gespeichert und beim nächsten Websitebesuch wieder abgerufen, wodurch weniger neu geladen werden müssen. Das spart Energie. Caching kannst du ebenfalls mit dem empfohlenen Plugin WP-Optimize aktivieren. Zwei Fliegen mit einer Klappe also.
Fazit: Eine nachhaltige Website ist leichter umgesetzt als gedacht
Eine Website hat sich schon längst als Basis eines Unternehmensauftritts etabliert und dank ihr können wir häufig auf Visitenkarten, Flyer und Co. aus Papier verzichten.
Aber eine Website verbraucht Strom und trägt somit auch zu CO2 Emissionen bei. Bereits mit kleinen Maßnahmen und ohne dass du viel von Code und Webdesign verstehen musst, kannst du deine Website etwas umweltfreundlicher machen und ihren Stromverbrauch so reduzieren. Die vorgestellten Tipps tragen zudem zur Performance-Optimierung deiner Website bei und boosten so dein SEO Ranking.




